Come creare un tema Child con un plugin. A cosa serve un tema Child
In questo articolo ti insegnerò come creare un tema child con l’utilizzo di un plugin in modo semplice e veloce.
COS’E’ UN TEMA “CHILD”?
Il tema Child è una particolare copia del tuo tema, che chiameremo tema Genitore.
Un tema Child eredita dal tema genitore tutte le sue caratteristiche, sarà quello attivo sul sito wordpress, e sul quale verranno effettuate tutte le personalizzazioni del tuo sito web.
A COSA SERVE UN TEMA “CHILD”?
Lavora in parallelo al tema genitore. Il tema Child sarà il tema attivo, mentre quello genitore sarà disattivo e sarà quello al quale verranno effettuati gli aggiornamenti quando disponibili.
Qual’è il problema di non avere il tema Child?
Se tu non avessi creato ed attivato il tema Child, quando farai un aggiornamento al tuo tema Genitore perderai le personalizzazioni effettuate e dovrai rifare tutta la personalizzazione da capo. Quindi per questo motivo raccomando sempre di creare un tema Child.
Non è mai troppo tardi per crearlo! Anche se ormai hai già personalizzato il tuo tema genitore potrai comunque creare quello Child, salvando le personalizzazioni realizzate, grazie all’uso del plugin che ti presenterò in seguito.
COME SI PUO’ CREARE UN TEMA “CHILD” CON UN PLUGIN?
Il plugin wordpress adatto al nostro scopo si chiama Child Theme Configurator e potrai scaricarlo direttamente dal pannello di controllo del tuo sito wordpress.
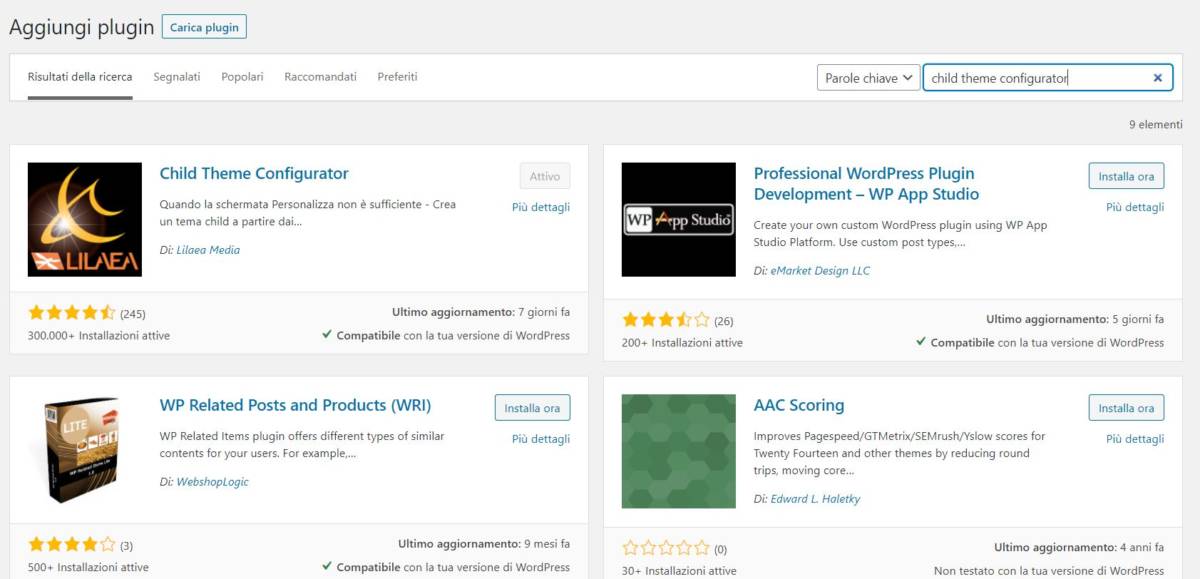
Vai nella sezione PLUGIN, clicca in alto a sinistra AGGIUNGI NUOVO e digita nella casella di ricerca sulla destra CHILD THEME CONFIGURATOR.

Clicca su INSTALLA ORA e successivamente, appena installato, su ATTIVA.
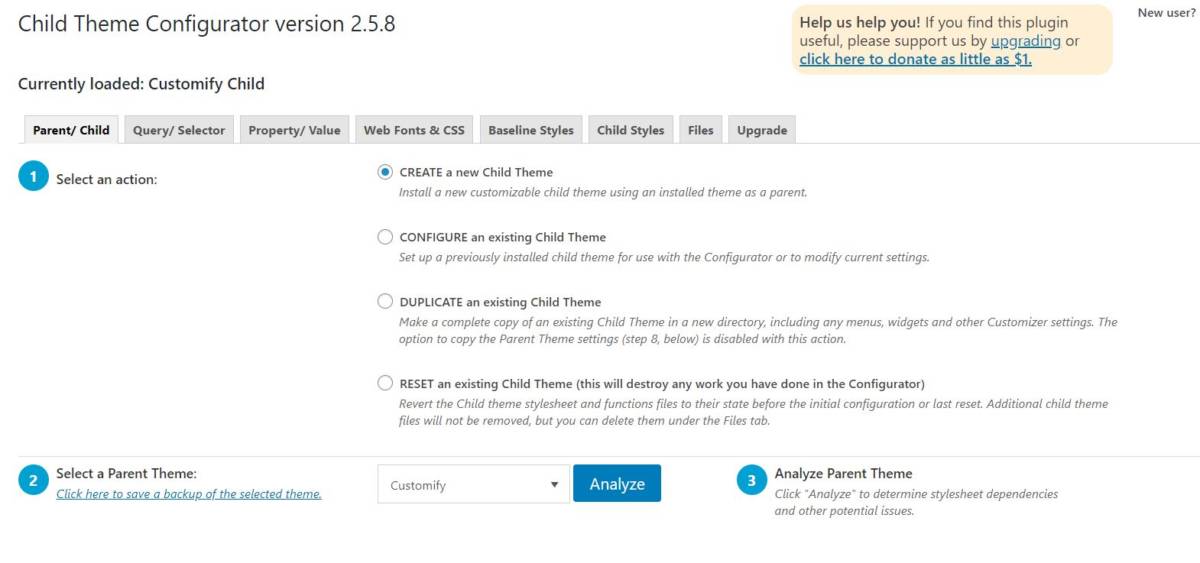
Ora troverai il tuo nuovo plugin attivo nella sezione STRUMENTI, il suo nome è CHILD THEMES, clicca e passiamo alla configurazione.

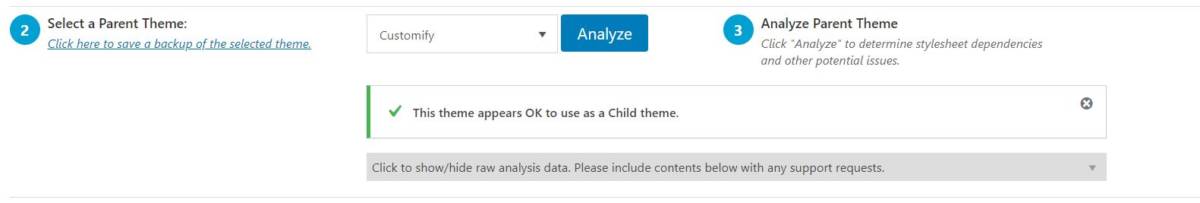
Spunta, come in figura sopra, CREA UN NUOVO TEMA CHILD, scegli il tema che vuoi rendere child, al punto 2, ed infine ANALIZZA. Il plugin verificherà che il tuo tema sia idoneo alla creazione del rispettivo tema figlio, come nella foto seguente.
Ad analisi completata comparirà la spunta verde e la scritta che il tema genitore è ok per creare un tema child.

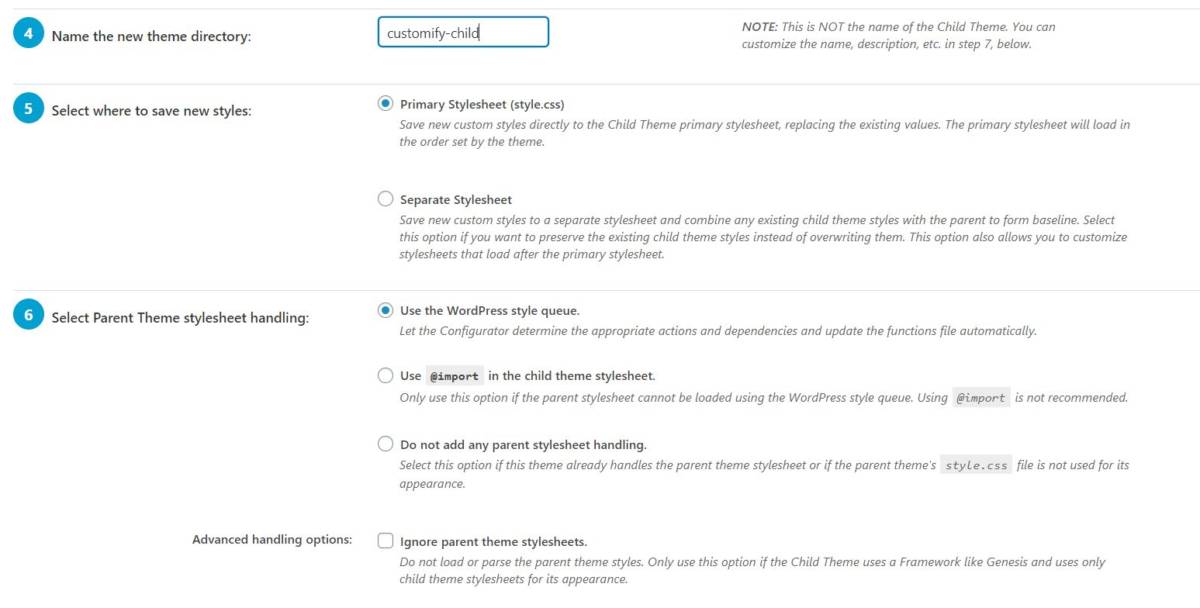
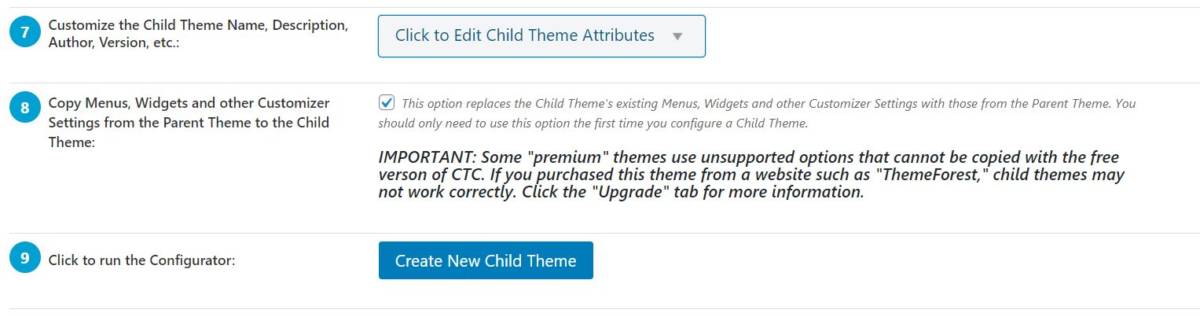
Se non hai esigenze particolari, i punti successivi (4, 5 e 6) puoi lasciarli invariati come suggeriti dal plugin.

Qualora decidessi di creare il tema child dopo che hai già configurato menu, widget ed altre personalizzazioni del tema genitore, ricordati di spuntare la casella come in foto, in questo modo copierà tutto ciò che hai già impostato e non dovrai ricrearlo da zero.

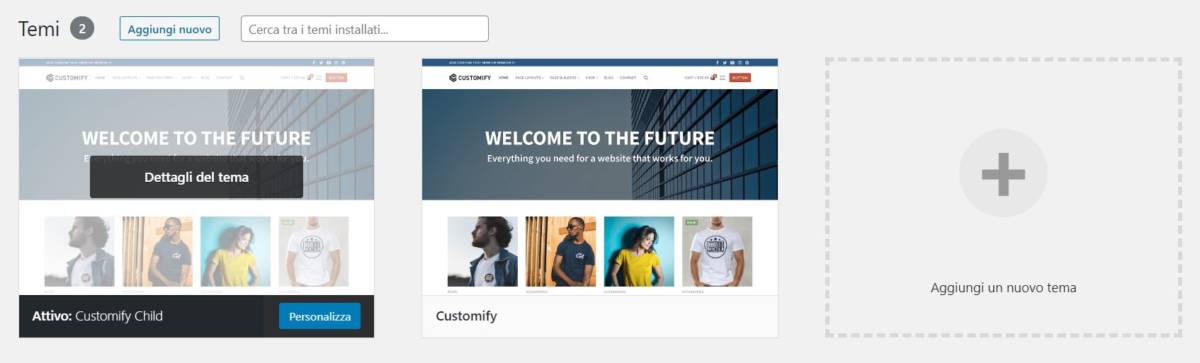
Clicca CREA NUOVO TEMA CHILD ed ora sei pronto per attivare il tema che hai appena creato, vai nella sezione ASPETTO ed attiva il tuo nuovo tema Child.

D’ora in avanti, ogni volta che ci saranno degli aggiornamenti al tema genitore, potrai effettuarli senza rischiare di perdere le personalizzazioni fatte in precedenza, perché sono salvate sul tema child e non sul tema genitore che potrai aggiornare serenamente.
Per finire ricordati di disattivare e rimuovere il plugin che ti è servito per creare il tema Child. Probabilmente non ti servirà finché non deciderai di cambiare il tuo tema, quindi, fino ad allora mantieni il tuo sito sgombro di plugin che non servono perché appesantiscono e rallentano il tuo sito web.
Buon lavoro!
